本文已发表在「高可用架构」公众号。全文链接:https://mp.weixin.qq.com/s/zd2K4I27KFvCnw788TIZ0A
监控实现原理
在美图秀秀业务监控中,我们借助了 Grafana 中 「Flowcharting」 的插件来完善了我们监控数据的汇总。这个插件可以为我们绘制的流程图中各个元素添加实时的监控项,不仅可以快速帮助我们查看服务整体的状态、理解业务的流量走向,同时也可以快速的帮助我们定位故障点。
先贴一下大盘实际效果图
监控大盘实践
第一步:绘制流程图
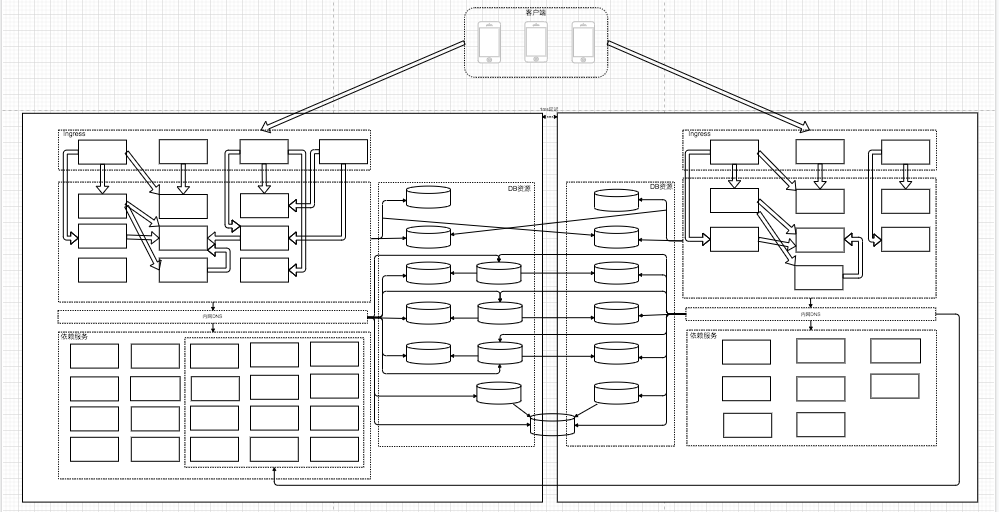
首先,我们借助了 draw.io 来绘制我们的业务架构图(如图1)。

流程图绘制工具可采用以下两种方式:
业务架构图绘制完毕后,我们通过点击【其他】-【编辑绘图】可以看到图形的代码。

第二步:将流程图导入看板
我们先将 draw.io 中的流程图代码粘贴在 Source Centent 中,粘贴完毕后,我们就可以从 Grafana 看板中看到绘制好的图形了。

Edit Draw:在线编辑当前图形。Prettify:格式化图形代码。Minify:合并图形代码。Compress/Encode:加密图形代码。Extract/Decode:解码图形代码。
生成好绘制的图形后,我们就可以开始调整看板的基础配置。

Bg Color: 可以调整 grafana 看板背景色。Enable animation:开启动画效果。
第三步:添加图形的监控数据源
我们需要为关键图形添加监控数据源。根据需求可以在报表中添加相应的 Query 语句。
此处各个查询语句的”名称”,会用于下文中关联图形使用。

第四步:设置图形展示规则
在报表中可以通过添加 Rule ,来设置我们图形的展示效果。

如上图所示,Optitions 是用来关联上一步中添加的监控数据源。
Rule name: 规则名称。Apply to metrics:与哪个查询语句关联 (支持正则)。Aggregation: 为数据源选择一个聚合。
Type 是用来设置数据源展示的指定单位和类型。
Type:类型。Unit:单位。Decimals:保留几位小数。
Thresholds 用来设置图形展示的颜色变化规则。
Invert:倒序排列。Gradient:使用渐变颜色。Icon state:图标状态。
Tooltips 开启后,将鼠标移动到具体图形上,会自动展示对应监控值一个周期状态,如下图所示。
Label:弹出窗口中展示的标签(默认和查询语句命名的”名称”相同)。Direction:垂直显示还是水平显示。Color with state:弹出的图形颜色是否和服务状态颜色保持一致。

Graph Tooltips 用来设置弹出图形展示的效果。
Graph type:使用线性或者柱状图。Graph Size:弹出的图形大小。Scale type:颜色填充部分选择。
第五步:关联具体的图形
我们将具体的图形关联到配置好的 Rule 中,这样就可以在 Grafana 看板中看到具体图形的状态颜色了。

Color/Tooltip Mappings 颜色映射,图表颜色填充/边框填充等。
Identify by:选择一种图形的关联类型,有 id 和 Label 两种。
id:即每个图形的 id。例如流程图代码中的UD0VAbfAxGPwaQMbtyaW-13Label:即每个图形的”标题”。例如流程图代码中的 value 值MTXX
Regular exression:是否使用正则。如果下方 What 中的值未使用正则,请关闭这个开关以提高性能。Buttons:选项的添加和删除。What:与哪个图形关联,添加图形关联的方式有两种:- 手动填写”图形id”或”图形标题”。
- 先点击 Buttons 中的链接标志,再点击图形,会自动读取 Pannel 中的”图形id”或”标题”。
When:颜色填充触发条件。How:填充类型。
Label/Text Mappings: 数值映射, 图表与查询结果的数值填充。
When:数值显示条件。How:数值显示位置。
Link Mappings: 链接映射,点击图形可跳转至指定 URL。
Event/Animation Mappings: 事件映射。
第六步:完善流程图中其他图形
最后,为所有需要监控的图形创建对应的 Rule ,整个业务流程监控大盘就制作完毕了。
